Fantasy Sphere RPG Devlog 4
Fantasy Sphere RPG Devlog 4
Since the last devlog there were 17 commits between 2019/02/26 and 2019/03/06, totaling 51 commits. I have worked 39 hours during this period, bringing the total to 122 hours.
Shaders
This time I took a bit of a rest and did something I was itching to try for weeks: shaders.
They are programs that handle the actual process of putting pixels on our screens. Most 2D engines abstract them away and there’s mostly no reason to touch the actual shaders. But you can achieve really nice effects with them, and Phaser does expose a simple way to use custom shaders.
I started with a simple grayscale test, but that’s not very exciting. My initial goal for shaders is to do color grading post-process. That will allow me to change the feeling of the game in various areas by changing the colors. That’s accomplish very simply, by using a color lookup table.
The shader looks at what color a pixel has, looks into the lookup table using the color as address, and applies the value there instead.
The lookup table is made by an artist by modifying a screenshot of the game in some tool, and applying the same modifications to default lookup table (one that maps to the same color).
I’m no artist, so I just used something random I found on the internet for testing:

AI Debugging
When doing first practical test of my AI system it made me realize that tracking down issues is very difficult. I had no easy way to see how the behavior tree is actually traversed at the moment. If my AI wasn’t doing something it was supposed to, I couldn’t be sure if it’s issue in some condition, the actual behavior for that activity, or something entirely different.
So apart from doing various improvements and fixes I thought about how I could debug the behavior trees at runtime. I ended up creating a very primitive system (for now), where the game sends tree data and its current status to a server that’s listening over WebSocket.
I investigated a couple of options and ultimately ended up using zui made by Lubos Lenco which is built on top of Kha framework. I used it because it was very quick to set up and because I wanted to look into Kha ecosystemm as I might have a use for it some day.
Zui is immediate mode user interface library. What that means is that I can very easily map the tree data and status into what’s displayed on screen.
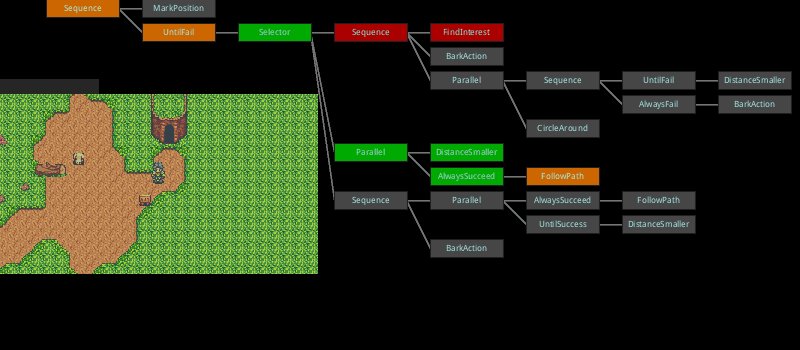
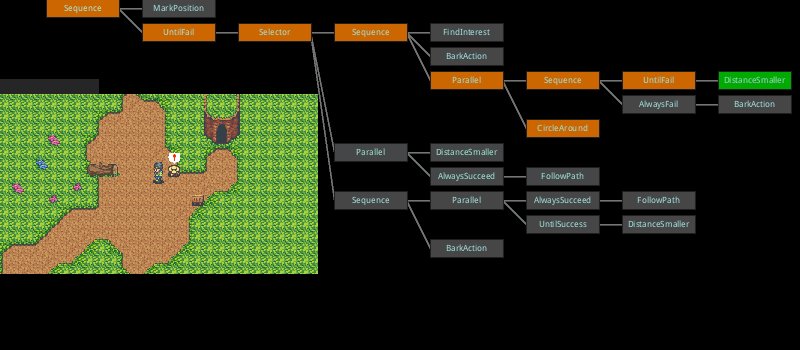
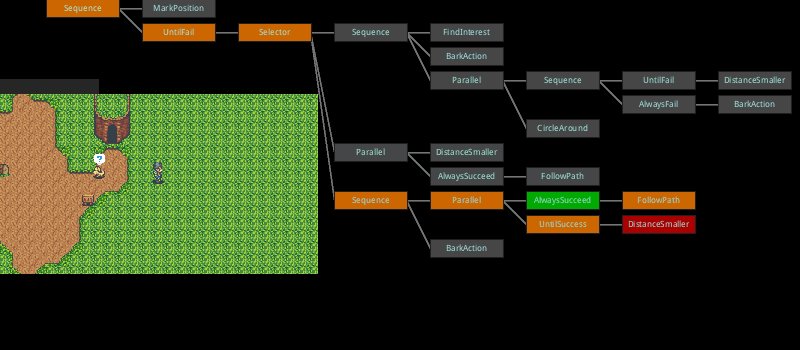
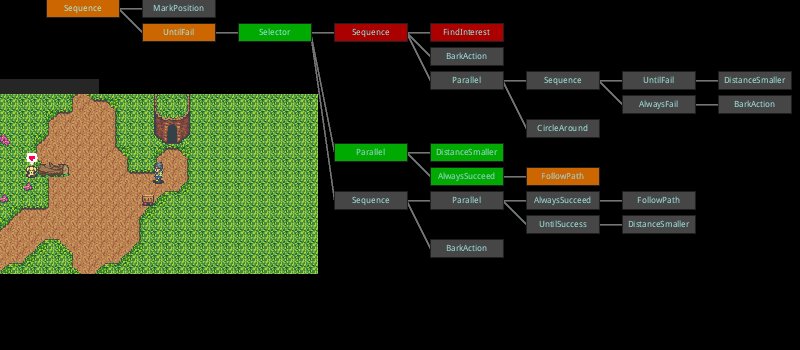
Connected to the practical test from the previous devlog it looks like this:

Having this new tool I didn’t hesitate and made a slightly more complex AI. We can now play fetch!
Next time I will talk about pathfinding, as without it our game of fetch might get a little awkward.
